Angular je platforma i okvir (eng. framework) za izgradnju klijentskih aplikacija na jednoj stranici (eng. SPA – single page application) pomoću HTML-a i TypeScript-a. To je moćan alat koji svaki programer treba za razvoj velikih aplikacija. Vjerojatno je to razlog zašto su vodeća imena poput BMW-a, Xbox-a i mnogih drugih su odabrala Angular za svoj frontend razvoj.
Angular je napisan u programskom jeziku TypeScript koji je razvijen od strane Microsofta. TypeScript nije jezik kojeg preglednici mogu interpretirati, stoga se TypeScript kod prevodi (eng. compile) u JavaScript kod. Omogućava nam strogo tipiziranje (eng. strong typing) nad JavaScript kodom, odnosno možete deklarirati tipove podataka. Time je omogućena provjera nad tipovima podataka prilikom prevođenja koda kako ne bi došlo do greške tijekom izvršavanja. Najvrjednija nadopuna JavaScript kodu jest uvođenje mehanizma objektno – orijentiranog programiranja.
Povijest Angulara seže do 2009. godine kada su Misko Hevery i Adam Abrons, Google inženjeri, razvili ovaj okvir. U prvoj verziji, ovaj se okvir nazivao AngularJS, počevši od druge verzije samo Angular. Sufiks “JS” govori da se radi o JavaScript okviru za razvoj web aplikacija. Prilikom izbacivanja “JS” iz imena, Google ukazuje da se uz razvoj web aplikacija, omogućava i razvoj mobilnih pa tako i desktop aplikacija, što govori kako je Angular univerzalni okvir.
INSTALACIJA POTREBNIH KOMPONENTI
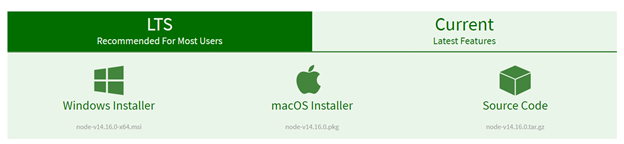
Prije svega, potrebno je instalirati NPM i Node.js, oba su obvezna prije pokretanja Angular projekta. Node.js uključuje sve što je potrebno za izvršavanje programa napisanog na JavaScript-u. Koristi se za pokretanje skripti na poslužitelju za generiranje sadržaja prije isporuke u web preglednik. NPM (eng. Node Package Manager) je paket koji služi kao spremište za razvoj i dijeljenje JavaScript koda. Instalacijski program Node.js uključuje NPM paket.
Poveznica za Node.js Download | Node.js

Svakako da postoji više načina na koje se može razvijati aplikacija. Može se kreirati ručno, preuzeti predložak ili koristiti AngularCLI. Najbolja i najbrža opcija je koristiti AngularCLI. AngularCLI sastoji se od razvojnih alata i knjižnica (eng. libraries) specijaliziranih za Angular, koji omogućuju stvaranje, upravljanje, izgradnju i testiranje Angular projekata. CLI je alat otvorenog koda na GitHub-u koji se može preuzeti besplatno.
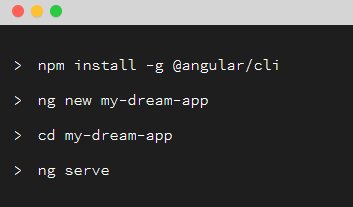
Pomoću cmd je jednostavno pokrenuti naredbe uz pomoću kojih se može instalirati AngularCLI.

AngularCLI instalira se jednostavnom naredbom:
npm install –g @angular/cli
Preporuka je da odmah instalirate i TypeScript:
npm install –g typescript
Jednostavno je raditi s Angular okvirom korištenjem razvojnog okruženja Visual Studio Code. Visual Studio Code besplatni je uređivač koji je izradio Microsoft za Windows, Linux i macOS. Značajke uključuju podršku za otklanjanje pogrešaka, inteligentno dovršavanje koda, ugrađen Git, refaktoriranje koda i isticanje sintakse.
OSNOVNA STRUKTURA APLIKACIJE
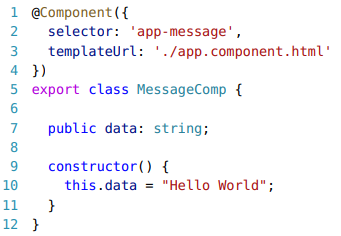
Aplikacija se sastoji od puno komponenti koje tvore stablo. Sve komponente koje imaju zajedničke dijelove i tvore neku cjelinu, grupirane u modul (eng. module). Angular aplikacija se mora sastojati od barem jednog modula, taj modul treba sadržavati korijensku komponentu. Ostale komponente se ugnježđuju unutar te korijenske komponente.

Modul je Typescript klasa koja grupira funkcionalnosti u jednu cjelinu (komponente, direktive, filteri, servisi i moduli). Da bi se znalo radi li se o modulu, prije same deklaracije smješta se dekorator @Module iz angular/core biblioteke. Njemu se prosljeđuje objekt koji sadrži koje su komponente, direktive i slično unutar modula. Struktura angular-a poprilično je velik pojam, sve dodatne informacije mogu se potražiti na službenoj stranici Angulara.
ZAŠTO KORISTITI ANGULAR?
Prednosti koje nudi ova tehnologija su lako čitljiv kod te lako ponovno iskorištavanje istog koda. Angular omogućuje lako jedinično testiranje (eng. unit testing) te održavanje aplikacija. Isto tako, korištenje Typescript programskog jezika nudi razne pogodnosti, osigurava više alata pri izradi web aplikacija. Omogućuje paralelno neovisno rukovanje događajima i kontinuirano izvršavanje bez čekanja da se neki događaj dogodi i ne ostavljanja web stranicu bez reakcije. Među svim prednostima korištenja Angulara, pronašlo se i par nedostataka ovog programskog jezika. Najveći problem je taj što su aplikacije relativno velike, projekt ima veliku veličinu datoteka pa čak i one jednostavnije aplikacije. U usporedbi s Reactom, tijekom izvođenja neće se pronaći nikakva razlika. Učitavanje može potrajati nešto duže zbog same veličine aplikacije. Angular je pomalo izazovno učiti jer ima ugrađeno više odnosa. Ovo može predstavljati veliki izazov, no uvijek se možete osloniti na postojanje značajki koje će zaista dobro funkcionirati. Također, isti tim koji razvija jezgru Angular-a, radi na komponentama poput provjere valjanosti i usmjeravanja obrazaca, stoga se možete osloniti na to da je svaki dio okvira ažuriran. Bolna točka ovog okvira i dalje je njegovo učenje i svladavanje, što krivulju učenja čini strmijom u odnosu na ostale okvire.

U suštini, Angular može biti spas u mnogim situacijama, osobito ako se radi na velikim web aplikacijama. Stoga je odlično rješenje za rad u timu. Uz sve prednosti koje donosi ovaj okvir, razvoj aplikacija uz pomoć univerzalnih okvira mogla bi postati budućnost.

